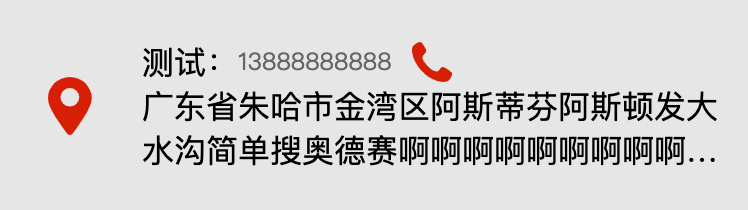
1、效果图为

代码为
*{
padding: 0;
margin: 0;
}
.tim-outer{
background-color: #e6e6e6;
display: flex;
align-items: center;
justify-content: center;
line-height: 22px;
padding: 20px 0;
}
.tim-left{
display: flex;
align-items: center;
justify-content: center;
}
.tim-img{
margin: 0 20px;
}
.tim-tel{
color: #666;
font-size: 12px;
}
.tim-dec{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.tim-title{
display: flex;
align-items: center;
justify-content: left;
}
.tim-phone{
width: 20px;
margin-left: 10px;
}<div class="tim-outer">
<div class="tim-left">
<img class="tim-img" src="./image/location.svg" alt="">
</div>
<div class="tim-right">
<p class="tim-title">测试:<span class="tim-tel">13888888888</span><img class="tim-phone" src="./image/phone.svg" alt=""></p>
<p class="tim-dec">广东省朱哈市金湾区阿斯蒂芬阿斯顿发大水沟简单搜奥德赛啊啊啊啊啊啊啊啊啊啊啊</p>
</div>
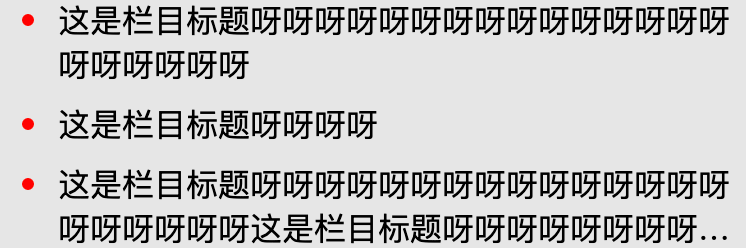
</div>2、效果图为

代码为
*{
padding: 0;
margin: 0;
}
.tim-outer{
background-color: #e6e6e6;
}
.tim-right{
padding-left: 30px;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
position: relative;
line-height: 22px;
margin-bottom: 8px;
}
.tim-right::before{
content: '';
width: 6px;
height: 6px;
background-color: red;
border-radius: 50%;
position: absolute;
left: 15px;
top: 11px;
margin-top: -3px;
margin-left: -3px;
}<div class="tim-outer">
<div class="tim-right">
<span class="tim-cate">这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀</span>
</div>
<div class="tim-right">
<span class="tim-cate">这是栏目标题呀呀呀呀</span>
</div>
<div class="tim-right">
<span class="tim-cate">这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀</span>
</div>
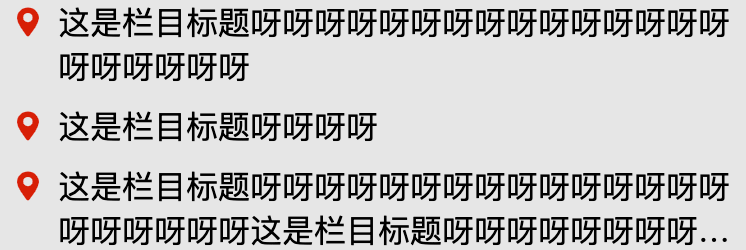
</div>3、效果图为

代码为
*{
padding: 0;
margin: 0;
}
.tim-outer{
background-color: #e6e6e6;
}
.tim-right{
padding-left: 30px;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
position: relative;
line-height: 22px;
margin-bottom: 8px;
}
.tim-right::before{
content: '';
display: inline-block;
width: 16px;
height: 16px;
background: url('./image/location.svg') center center no-repeat;
background-size: cover;
position: absolute;
left: 15px;
top: 11px;
margin-top: -8px;
margin-left: -8px;
}<div class="tim-outer">
<div class="tim-right">
<span class="tim-cate">这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀</span>
</div>
<div class="tim-right">
<span class="tim-cate">这是栏目标题呀呀呀呀</span>
</div>
<div class="tim-right">
<span class="tim-cate">这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀这是栏目标题呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀呀</span>
</div>
</div>